在Docker中安装code-server使用教程
更新于
2022-12-08 18:44
1274
介绍
code-server 就是能在服务器上运行的vscode在有浏览器的设备上进行访问,居家办公的好帮手。
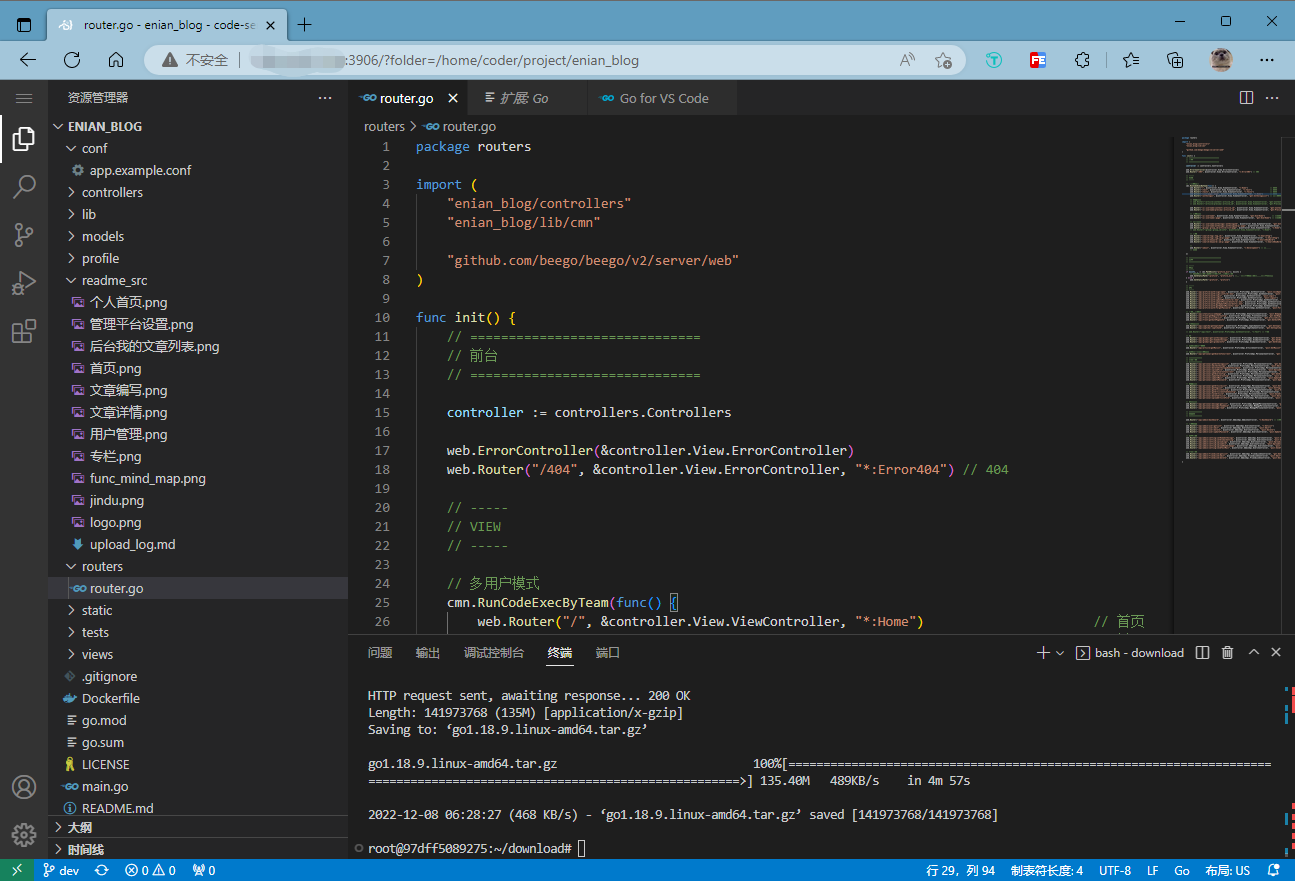
运行效果

操作前准备
- docker运行环境
- code-server 官方文档
开始安装
本地创建所需目录(根据自己需求来)
# 配置目录mkdir -p ~/coder/.config/code-server# 项目目录mkdir -p ~/coder/project
拉取code-server镜像
docker pull codercom/code-server
运行容器
docker run -it --name code-server \-p 3906:8080 \-v "$HOME/coder/.config/code-server:/root/.config/code-server" \-v "$HOME/coder/project:/home/coder/project" \-u "$(id -u):$(id -g)" \-e "DOCKER_USER=$USER" \codercom/code-server:latest
如果想直接设置密码可以在以上代码加一行
-e PASSWORD=123设置密码
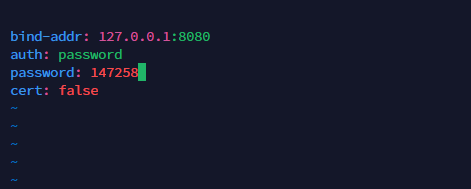
在宿主机挂载的目录~/coder/.config/code-server,找到config.yaml进行密码修改
安装完成访问
浏览器访问:[ip]:3906即可,然后所有的体验跟vs-code几乎一致
参考:
https://www.cnblogs.com/JoshuaYu/p/15160469.html
https://blog.csdn.net/qq_41627235/article/details/123848541
BLOG

红烧猎人
正在学习Go语言的PHP程序员。